perspective
Поддержка браузерами
| 12.0+ | 10.0+ | 16.0+ | 36.0+ | 23.0+ | 9.0+ |
Описание
CSS свойство perspective определяет, на сколько пикселей удален 3D элемент от точки обзора. Это свойство позволяет изменять перспективу, откуда просматриваются 3D элементы.
При определении свойства perspective для элемента, перспективный вид получают именно дочерние элементы, а не сам элемент.
Свойство perspective воздействует только на 3D трансформированные элементы.
Используйте это свойство вместе со свойством perspective-origin, которое позволяет изменять нижнее положение 3D элементов.
| Значение по умолчанию: | none |
|---|---|
| Применяется: | к трансформируемым элементам |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.perspective=500 |
Синтаксис
perspective: число|none;
Значения свойства
| Значение | Описание |
|---|---|
| число | Указывает на сколько пикселей элемент удален от точки обзора. |
| none | То же самое, что и 0. Перспектива не установлена. |
Пример
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
#div1 {
height: 150px;
width: 150px;
margin: 20px;
padding: 10px;
border: 1px solid black;
perspective: 150px;
}
#div2 {
padding: 50px;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
</html>
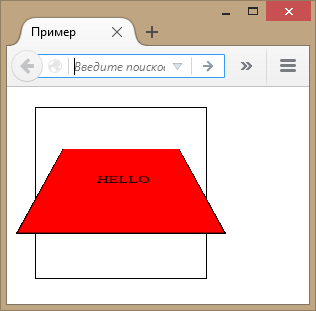
Результат данного примера в окне браузера: