border
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство border позволяет одновременно установить ширину, стиль и цвет для границы блока. Граница блока - обычная линия/рамка, которая окружает блок со всех сторон. Стоит учитывать, что при добавлении рамки она будет влиять на общий размер блока.

Значения разделяются пробелом и могут следовать в любом порядке, браузер сам определит, какое из них соответствует нужному параметру. Все три значения указывать не обязательно, ширину и/или цвет можно опустить, в этом случае вместо пропущенного значения будет использовано значение, которое установлено для свойства по умолчанию, т.е. если к примеру не указана ширина, то будет использовано значение по умолчанию свойства border-width. В таблице, расположенной под синтаксисом, указано значения каких именно свойств можно использовать.
Примечание: для того чтобы установить рамки только на определенных сторонах элемента, используйте следующие свойства: border-top, border-bottom, border-left, border-right.
Совет: как правило, при использовании рамки требуется добавлять внутренние отступы. Они добавляют пустое пространство между рамкой блока и его содержимым: текстом, картинками или дочерними тегами. Обычно граница отображается вплотную к содержимому элемента, это полезно только в том случае, если нужно задать рамку вокруг картинки.
| Значение по умолчанию: | не определено |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да, смотрите каждое свойство, входящее в состав краткого метода, отдельно |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.border="3px solid blue" |
Синтаксис
border: border-width border-style border-color|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| border-width | Указывает ширину для рамки с помощью любой допустимой единицы измерения CSS (кроме процентов). |
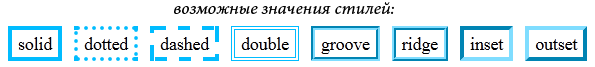
| border-style | Указывает стиль для рамки, который определяется одним из ключевых слов: solid, dotted, dashed, double, groove, ridge, inset, outset, hidden и none. Значения hidden и none являются взаимозаменяемыми, они указывают, что рамка отсутствует. |
| border-color | Задает цвет для рамки одним из следующих способов: имя цвета, шестнадцатеричное значение или RGB, выбрать подходящий цвет или значение можно с помощью таблицы цветов. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style type="text/css">
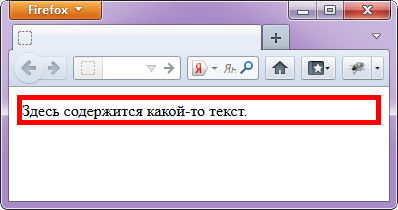
p { border: 5px solid red; }
</style>
</head>
<body>
<p>Здесь содержится какой-то текст.</p>
</body>
</html>
Результат данного примера в окне браузера: